Cara Membuat/memasang Tampilan Recent Post (Postingan Terbaru) Di Blog
Jangan lupa membaca artikel tentang bisnis di > Informasi bisnis terbaik 2020.
Selain sebagai media informasi pendidikan, kami juga berbagi artikel terkait bisnis.
Selamat bertemu kembali di blog IndoINT.blogspot.com
Berbicara atau membahas mengenai blog maka pastinya tidak akan lepas dengan urusan tentang template.
Template merupakan salah satu unsur terpenting dalam suatu blog, dengan memilih template yang baik maka akan menjadikan blog kita juga terlihat baik.
Blog sangat bermanfaat bagi kalangan penulis sebab dengan memiliki sebuah blog maka orang yang memiliki kreatifitas dalam menulis dapat mencurahkan pengalaman dan perasaannya ke dalam sebuah tulisan yang kemudian di publish ke dalam sebuah blog.
Selain dapat menjadi tempat untuk menuangkan isi pengalaman dan perasaan dalam bentuk tulisan saat ini blog juga dapat di jadikan sebagai ladang bisnis bagi mereka yang benar-benar menekuni bidang perbloggeran. Dengan melalui blog seseorang dapat melakukan sistem penjualan secara online selain itu melalui blog juga seseorang dapat mendapatkan penghasilan dengan cara bergabung dan bekerja sama dengan google adsense agar dapat menayangkan iklan dan bisa mendapatkan penghasilan dari jumlah klik iklan yang di dapatkan melalui blog tersebut.
Blog merupakan tempat yang paling baik saat ini untuk di jadikan sebagai tempat untuk melakukan bisnis secara online. Saat ini banyak orang yang telah berlomba-lomba untuk bisa membuat blog dengan tujuan untuk berbisnis dan dapat mendapatkan penghasilan dari blog tersebut.
Meskipun saat ini banyak orang yang dengan mudah dapat membuat sebuah blog namun belum tentu orang tersebut dapat mengetahui bagaimana cara untuk membuat sebuah blog yang dapat terlihat menarik dan dapat mengembangkan blog tersebut sehingga dapat sukses dalam berbisnis melalui blog.
Yang perlu anda ketahui bahwa untuk dapat mengembangkan sebuah blog maka kita harus dapat memiliki kemampuan dalam menulis artikel yang bermanfaat dan dapat membuat sebuah blog yang dapat terlihat menarik di mata pengunjung blog sehingga dengan begitu maka secara otomatis blog yang kita miliki akan menjadi blog yang dapat bersaing dalam hal mendapatkan jumlah pengunjung sehingga akan sangat berpengaruh terhadap penghasilan yang akan kita dapatkan dari blog tersebut.
Pada postingan kali ini saya akan memberikan tutorial tentang bagaimana cara membuat blog dapat terlihat menarik seperti blog-blog ternama yang sudah memiliki banyak pengunjung dengan cara menampilkan Recents post atau artikel terbaru pada sidebar blog.
Pernahkah anda melihat sebuah blog yang pada bagian sidebar blog terlihat menu postingan terbaru atau sering di sebut dengan recent post seperti pada tampilan blog yang menggunakan template viomaqz terbaru, apabila anda pernah melihatnya maka jenis postingan terbaru yang menampilkan beberpa jumlah postingan yang baru di buat dan di publish tersebut merupakan salah satu yang dapat membuat blog terlihat menarik selain itu dengan memasang postingan terbaru pada sidebar blog maka akan sangat membantu para pengunjung setia blog dalam mendapatkan informasi terbaru yang dapat mereka akses secara mudah.
Pada kesempatan kali ini saya akan memberikan tutorial tentang cara mudah dalam membuat postingan terbaru agar dapat muncul di blog yang tidak menggunakan template viomaqz atau bagi pengguna template viomaqz yang tidak dapat memasang jenis postingan terbaru inipun dapat melakukannya.
berikut ini cara mudah dalam membuat dan memasang tampilan postingan terbaru pada sidebar blog :
Sumber http://kherysuryawan.blogspot.com/Template merupakan salah satu unsur terpenting dalam suatu blog, dengan memilih template yang baik maka akan menjadikan blog kita juga terlihat baik.
Blog sangat bermanfaat bagi kalangan penulis sebab dengan memiliki sebuah blog maka orang yang memiliki kreatifitas dalam menulis dapat mencurahkan pengalaman dan perasaannya ke dalam sebuah tulisan yang kemudian di publish ke dalam sebuah blog.
Selain dapat menjadi tempat untuk menuangkan isi pengalaman dan perasaan dalam bentuk tulisan saat ini blog juga dapat di jadikan sebagai ladang bisnis bagi mereka yang benar-benar menekuni bidang perbloggeran. Dengan melalui blog seseorang dapat melakukan sistem penjualan secara online selain itu melalui blog juga seseorang dapat mendapatkan penghasilan dengan cara bergabung dan bekerja sama dengan google adsense agar dapat menayangkan iklan dan bisa mendapatkan penghasilan dari jumlah klik iklan yang di dapatkan melalui blog tersebut.
Blog merupakan tempat yang paling baik saat ini untuk di jadikan sebagai tempat untuk melakukan bisnis secara online. Saat ini banyak orang yang telah berlomba-lomba untuk bisa membuat blog dengan tujuan untuk berbisnis dan dapat mendapatkan penghasilan dari blog tersebut.
Meskipun saat ini banyak orang yang dengan mudah dapat membuat sebuah blog namun belum tentu orang tersebut dapat mengetahui bagaimana cara untuk membuat sebuah blog yang dapat terlihat menarik dan dapat mengembangkan blog tersebut sehingga dapat sukses dalam berbisnis melalui blog.
Yang perlu anda ketahui bahwa untuk dapat mengembangkan sebuah blog maka kita harus dapat memiliki kemampuan dalam menulis artikel yang bermanfaat dan dapat membuat sebuah blog yang dapat terlihat menarik di mata pengunjung blog sehingga dengan begitu maka secara otomatis blog yang kita miliki akan menjadi blog yang dapat bersaing dalam hal mendapatkan jumlah pengunjung sehingga akan sangat berpengaruh terhadap penghasilan yang akan kita dapatkan dari blog tersebut.
Pada postingan kali ini saya akan memberikan tutorial tentang bagaimana cara membuat blog dapat terlihat menarik seperti blog-blog ternama yang sudah memiliki banyak pengunjung dengan cara menampilkan Recents post atau artikel terbaru pada sidebar blog.
Pernahkah anda melihat sebuah blog yang pada bagian sidebar blog terlihat menu postingan terbaru atau sering di sebut dengan recent post seperti pada tampilan blog yang menggunakan template viomaqz terbaru, apabila anda pernah melihatnya maka jenis postingan terbaru yang menampilkan beberpa jumlah postingan yang baru di buat dan di publish tersebut merupakan salah satu yang dapat membuat blog terlihat menarik selain itu dengan memasang postingan terbaru pada sidebar blog maka akan sangat membantu para pengunjung setia blog dalam mendapatkan informasi terbaru yang dapat mereka akses secara mudah.
Recents post atau artikel terbaru yang dijadikan widget pada bagian sidebar blog dirasa sangat memberikan manfaat tersendiri bagi blog tersebut, karena dengan memasang Recents post atau artikel terbaru pada sebuah blog maka setiap pengunjung yang mengunjungi blog tersebut akan selalu melihat update-an terbaru dari blog tersebut dan apabila menarik maka akan menambah jumlah pengunjung baru untuk artikel terbaru yang di update tersebut.
berikut ini cara mudah dalam membuat dan memasang tampilan postingan terbaru pada sidebar blog :
1. Pertama silahkan anda buka akun blogger anda
2. Pada menu dashboard blog pilih menu “Tema”
3. Kemudian Pilih tulisan “edit HTML”
4. Setelah itu silahkan anda copykan kode script di bawah ini tepat di atas kode </style>
5. Setelah itu silahkan anda simpan tema tersebut.

6. Langkah selanjutnya silahkan anda masuk pada menu "tata letak" dan pilih "Tambahkan gadget" seperti pada gambar di bawah ini
7. Kemudian pilih "HTML/java sript" seperti pada gambar di bawah ini
8. Kemudian masukkan atau pastekan kode script di bawah ini kedalam kotak widget HTML tersebut dan simpan. ( lihat gambar di bawah )
9. Apabila anda menggunakan template viomaqz maka anda tidak perlu melakukan langkah yang ke 4 sampai langkah ke 7 sebab bagi pengguna template viomaqz versi lama kode script pada langkah ke 4 dan ke 7 sudah terpasang secara otomatis di dalam template viomaqz tersebut. Jadi anda culup melakukan langkah yang ke 8 saja.
/* Artikel Terbaru */.artikel-terbaru ul li {border-bottom: 2px dotted #d0e0e3;padding-bottom: 8px;margin-bottom: 8px;font-weight: 500;}.list-label-widget-content ul li, .LinkList ul li, .PageList ul li {border-bottom: 2px dotted #d0e0e3;padding-bottom: 5px;}.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before {content: "\f14b";font-family: FontAwesome;font-style: normal;font-weight: normal;text-decoration: inherit;margin-right: 6px;}.artikel-terbaru ul li:before {content: "\f14b";}.list-label-widget-content ul li:before {content: "\f07b";}.LinkList ul li:before {content: "\f14c";}.PageList ul li:before {content: "\f249";}

6. Langkah selanjutnya silahkan anda masuk pada menu "tata letak" dan pilih "Tambahkan gadget" seperti pada gambar di bawah ini
7. Kemudian pilih "HTML/java sript" seperti pada gambar di bawah ini
8. Kemudian masukkan atau pastekan kode script di bawah ini kedalam kotak widget HTML tersebut dan simpan. ( lihat gambar di bawah )
<div class='artikel-terbaru'><script>function artikelterbaru(e){document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)}document.write("</ul>")}</script><script src="/feeds/posts/summary/?max-results=8&alt=json-in-script&callback=artikelterbaru"></script></div>
9. Apabila anda menggunakan template viomaqz maka anda tidak perlu melakukan langkah yang ke 4 sampai langkah ke 7 sebab bagi pengguna template viomaqz versi lama kode script pada langkah ke 4 dan ke 7 sudah terpasang secara otomatis di dalam template viomaqz tersebut. Jadi anda culup melakukan langkah yang ke 8 saja.
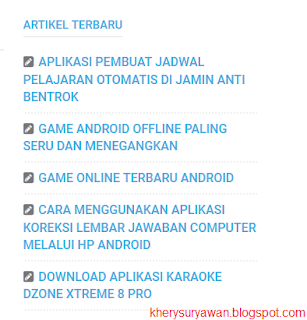
Apabila anda telah melakukan seluruh cara yang telah saya jelaskan di atas maka dapat di pastikan kini pada sidebar blog anda telah terpasang tampilan Recent post atau postingan terbaru seperti contoh pada gambar di bawah ini
Demikianlah tutorial mengenai Cara Membuat Tampilan Postingan Terbaru Di Blog, semoga postingan ini dapat bermanfaat buat anda yang membutuhkannya.
Selain sebagai media informasi pendidikan, kami juga berbagi artikel terkait bisnis.







0 Response to "Cara Membuat/memasang Tampilan Recent Post (Postingan Terbaru) Di Blog"
Post a Comment